Flussdiagramme sind eine hervorragende Möglichkeit, um Geschäftsprozesse grafisch darzustellen. Die Betrachter erhalten schnell einen Überblick über Input und Output der Prozesse. Zudem wird ersichtlich, wie die einzelnen Schritte miteinander in Wechselwirkung stehen und welche Informationen notwendig sind, um den Vorgang erfolgreich abzuschließen.
Mit diesem Praxisbeispiel wollen wir Ihnen veranschaulichen, wie Sie übersichtliche Prozessdarstellungen wie u.a. Flussdiagramme mit unserem kostenlosen Flowchart-Designer im Modul roXtra Dokumente erstellen.
Herr Fastoll leitet die Abteilung Qualitätsmanagement in seinem Unternehmen und nutzt bereits seit mehreren Jahren die QM-Software roXtra für dessen Dokumentenlenkung. Kürzlich hat ihm der Auditor während des Überwachungsaudits nahegelegt, den prozessorientierten Ansatz seines QM weiter auszubauen. Arbeitsabläufe sollen übersichtlich dargestellt und die Prozesse für alle Mitarbeiter nachvollziehbar sein.
Herr Fastoll macht sich an die Arbeit. Mithilfe des roXtra Flowchart-Designers möchte er die Geschäftsprozesse seines Unternehmens veranschaulichen.
Er beginnt mit dem Prozess „Rechnungsfreigabe“.
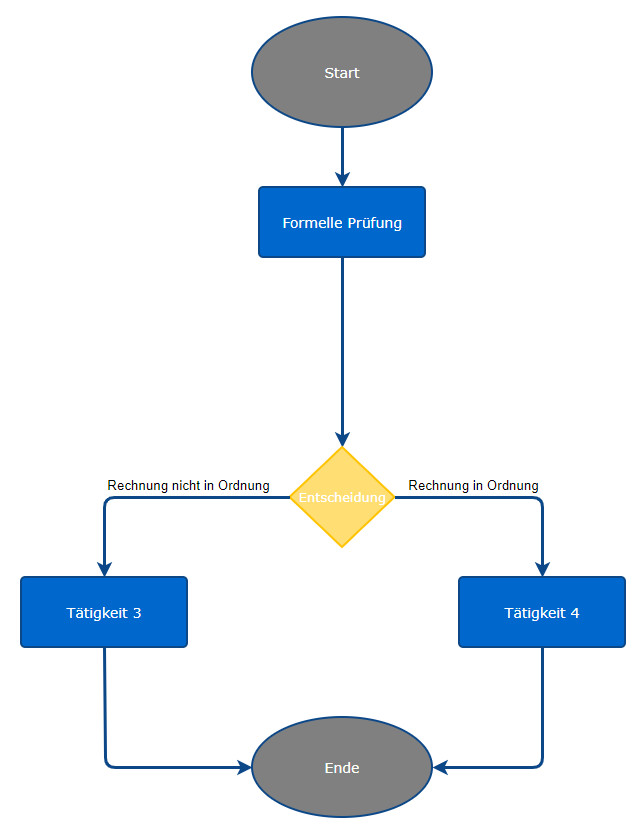
Von seinem Ansprechpartner bei der Roxtra GmbH hat er eine umfangreiche Sammlung an Vorlagen für die verschiedensten Diagramme (z. B. Swimlanes, Flussdiagramme, Turtlediagramme, Prozesslandkarten und Mindmaps) erhalten. Für das Prozessschaubild der Rechnungsfreigabe nutzt er die Vorlage 07 – Einfaches Flussdiagramm Vorlage.
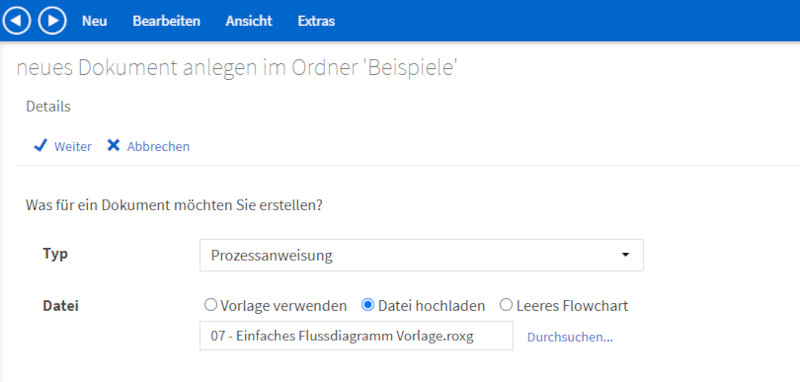
Er lädt die Vorlage als neues Dokument hoch (siehe Abbildung 1) und startet einen Workflow zur Bearbeitung.

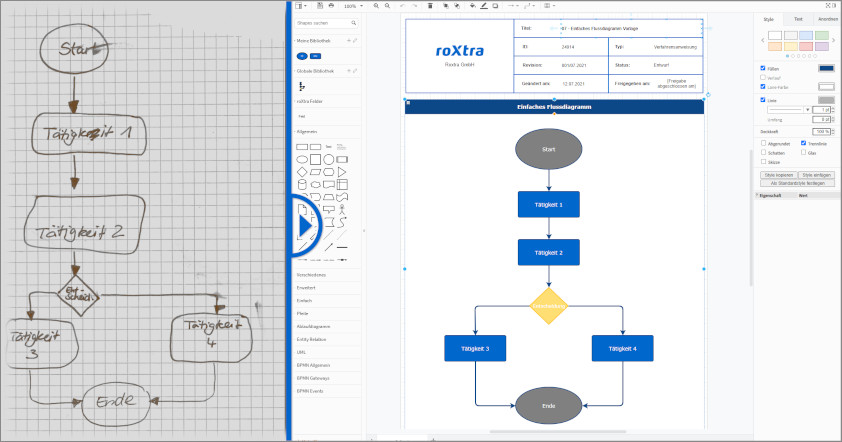
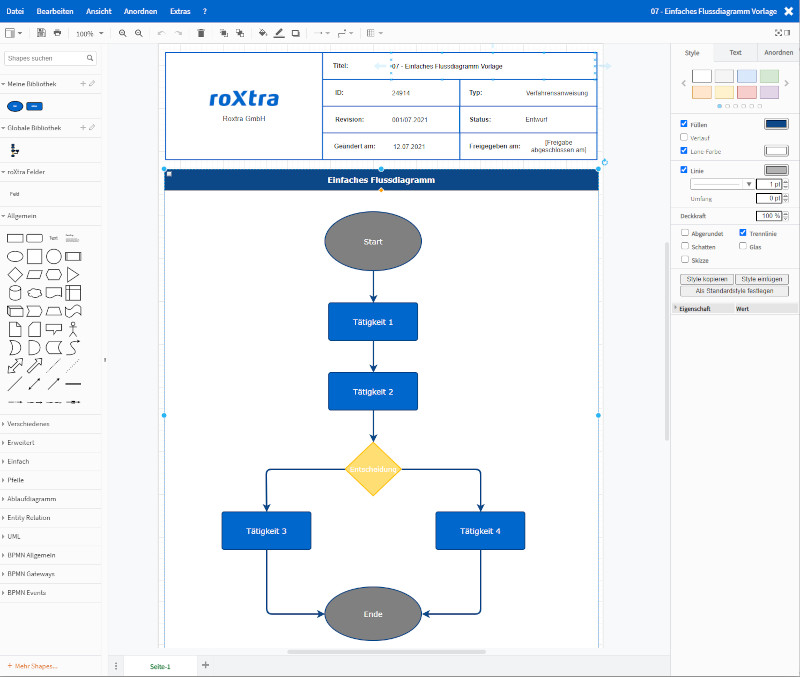
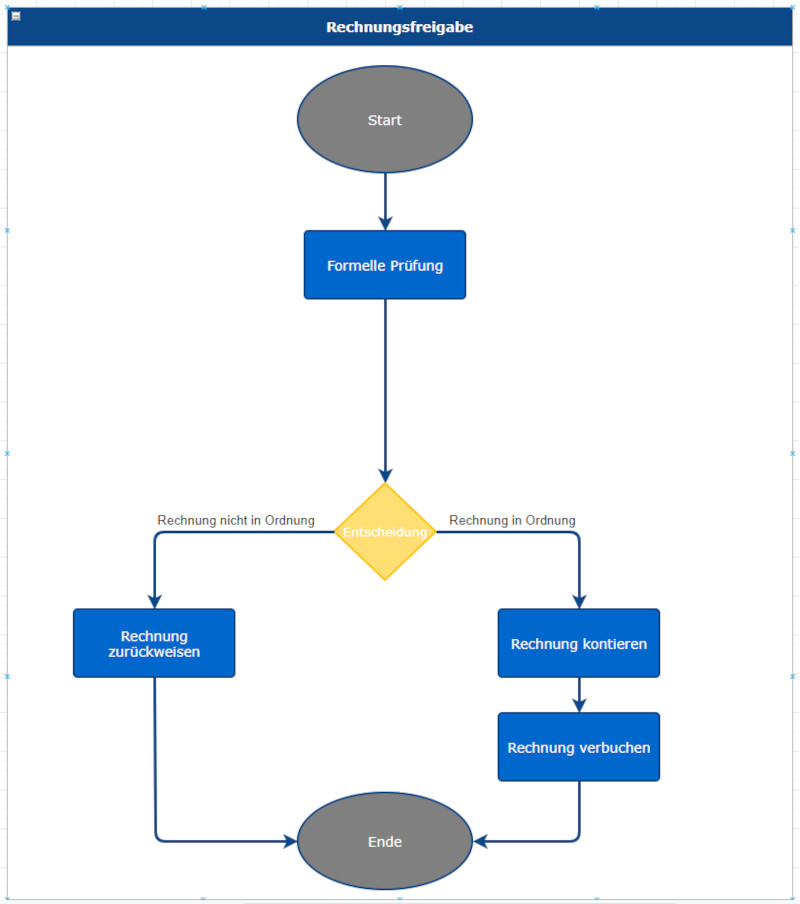
Nun öffnet Herr Fastoll das Dokument zur Bearbeitung (siehe Abbildung 2).

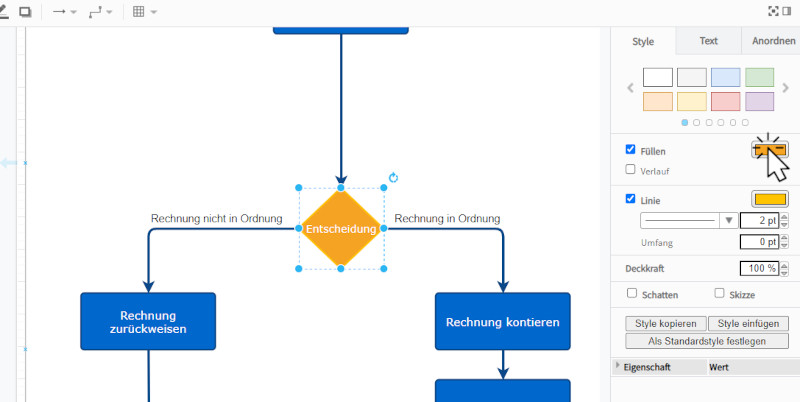
Die intuitive Benutzeroberfläche ermöglicht es Herrn Fastoll sich schnell zurecht zu finden. Auf der linken Seite findet er eine große Auswahl verschiedener Formen, sogenannter „Shapes“, die er in das Flussdiagramm einbauen kann. Die Gestaltung der Shapes kann er mit dem Werkzeugkasten auf der rechten Seite vornehmen. Neben verschiedenen Farben, Umrandungen und Effekten, kann er hier auch die Texte in den Shapes formatieren.
Herr Fastoll zögert nicht lange und beginnt mit der Erstellung seines Prozesses zur Rechnungsfreigabe. Die Vorlage bietet ihm dabei eine sehr gute Grundlage, die er lediglich an den eigenen Unternehmensprozess anpassen muss.
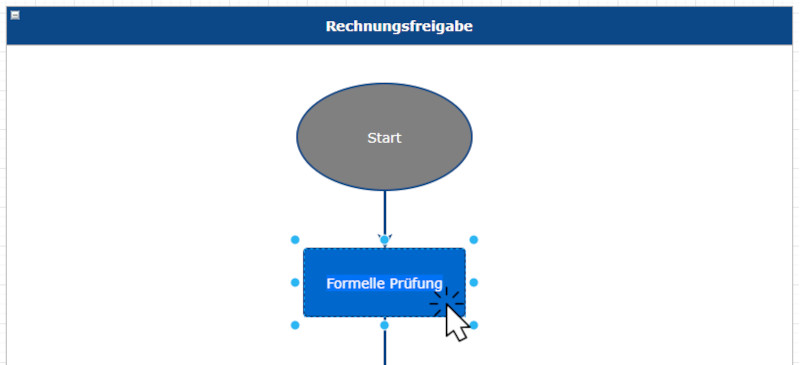
„Tätigkeit 1“ ist bei ihm die formelle Prüfung der Rechnung. Den Text des Shapes kann er nach einem Doppelklick auf dieses bearbeiten (siehe Abbildung 3).

Im Ablauf, den Herr Fastoll darstellen möchte, erfolgt nun direkt eine Entscheidung, weshalb er die „Tätigkeit 2“ aus der Vorlage herauslöscht und die Verbindung zum gelben Shape für die Entscheidung verlängert.
Abweichend zur Vorlage möchte er die jeweilige Entscheidung am Verbinder eindeutig bezeichnen (Rechnung in Ordnung oder Rechnung nicht in Ordnung). Auch hier lässt sich der Text mithilfe eines Doppelklicks auf den Verbinder-Pfeil hinzufügen (siehe Abbildung 4).

Herr Fastoll überlegt nun die nächsten Schritte: Falls die Rechnung nicht in Ordnung ist, wird sie an den Ersteller zurückgewiesen und der Prozess ist beendet. Ist die Rechnung in Ordnung, wird sie kontiert und anschließend verbucht, bevor der Prozess beendet ist. Hier fehlt Herrn Fastoll also ein weiteres Shape für diese Tätigkeit in der Vorlage.
Bestehende Shapes können ganz einfach dupliziert werden. Hierzu einfach das jeweilige Shape auswählen, rechte Maustaste drücken und „Duplizieren“ wählen. Nun kann Herr Fastoll die Shapes noch mit gedrückter Maustaste an den richtigen Platz verschieben und weitere Verbindungen ergänzen (siehe Abbildung 5).

Innerhalb kürzester Zeit hat Herr Fastoll damit seine erste Prozessdarstellung erstellt und kann sie seiner Kollegin Frau Pahrendt über den Workflow in roXtra Dokumente zur Prüfung schicken.
Hierzu speichert er das Dokument und schließt den Flowchart-Designer. Anschließend schließt er die Bearbeitung im Workflow ab und Frau Pahrendt erhält das Dokument zur Prüfung.
Sie ist überrascht wie schnell Herr Fastoll das erste Prozessschaubild erstellt hat und überprüft die Inhalte noch einmal.
Frau Pahrendt hat inhaltlich keine Verbesserungsvorschläge, sie formatiert jedoch das Entscheidungs-Shape, indem sie die eine dunklere Füllfarbe wählt, um die Lesbarkeit zu verbessern.

Daraufhin kann Frau Pahrendt die Prüfung abschließen und das Dokument wandert im Workflow zur Freigabe zurück an Herrn Fastoll. Der ist wiederum mit der kleinen Änderung von Frau Pahrendt einverstanden und freut sich, sein erstes Prozessschaubild freigeben zu können.
Mit diesem Beispiel haben wir Ihnen einen kleinen Einblick in unseren kostenlosen Flowchart-Designer im Modul roXtra Dokumente gegeben. Wenn Sie mehr darüber erfahren möchten wie Sie Ihre Abläufe und Organigramme mit roXtra abbilden und die umfangreichen Vorlagen verwenden können, dann kontaktieren Sie uns per E-Mail an service@roxtra.com oder telefonisch unter +49 (0)7161 50570-0.
Wir stellen Ihnen gerne den Flowchart-Designer zusammen mit unserem Modul roXtra Dokumente in einer unverbindlichen Onlinepräsentation vor.